
Хороший сутки. Желаю поведать об одном весьма увлекательном проекте компании ITEAD STUDIO — цветной ЖК дисплей + резистивный сенсор касаний с собственным контроллером, управляемые по UART “Nextion HMI”. Этот проект показался на краудфандинговой платформе Indiegogo и при заявленных 20000 долларах проект собрал более 45000 долларов. Один из пользователей программы FLProg отправил мне пример таковой панели для ознакомления.
Начав трудиться с ней, я был восхищён её возможностями, при весьма демократичной цене. По возможностям она весьма близко подходит к промышленным HMI панелям, а её редактор представляет собой фактически полноценную SCADA совокупность. Исходя из этого я интегрировал управление данной панелью в проект FLProg. В данной серии уроков я поведаю, как трудиться с данной панелью, и руководить ею из программы FLProg.
Первый урок будет посвящён программе Nextion Editor и созданию проекта визуализации в ней.
Смотрите кроме этого: Управление Arduino посредством Excel
Хороший сутки. День назад на форуме программы FLProg пользователем Rw6cm был выложен весьма занимательный пост. Я сделал вывод, что информация из него может оказаться занимательной более широкому кругу людей и переношу его ко мне. Авторский текст сохранён без трансформаций.Пример, как из Excel руководить Arduino и приобретать эти.
Информация возможно нужна приверженцам Excel и опытным базы VBA. Пример реализован в FLProg 1.10.5 на Windows7 — 32 и 64, и MsOffice 2007. Все нужное для его повтора находится в архиве.
Для начала предоставлю таблицу черт разных моделей панели
| 2.4 | 2.4 |
| 320*240 | 320*240 |
| RTP | RTP |
| 65536 | 65536 |
| 4 | 4 |
| 2048 | 2048 |
| wiki.iteadstudio.com/NX3224T024 | wiki.iteadstudio.com/NX3224T028 |
| 3.2 | 4.3 |
| 400*240 | 480*272 |
| RTP | RTP |
| 65536 | 65536 |
| 4 | 16 |
| 2048 | 2048 |
| wiki.iteadstudio.com/NX4024T032 | wiki.iteadstudio.com/NX4827T043 |
| 5.0 | 7.0 |
| 800*480 | 800*480 |
| RTP | RTP |
| 65536 | 65536 |
| 16 | 16 |
| 2048 | 2048 |
| wiki.iteadstudio.com/NX8048T050 | wiki.iteadstudio.com/NX8048T070 |
Скачать программу Nextion Editor на сайте производителя. Главное окно программы.При создании нового проекта (“File” — “New”) прежде всего нужно выбрать имя нового и место хранения проекта. Затем будет предложено выбрать применяемую модель панели, ориентацию экрана, и нужную кодировку.Для помощи русских знаков нужно применять кодировку iso-8859-5.Разглядим окно программы с открытым проектом.Территории окна:
- Основное меню.
- Библиотека элементов.
- Библиотека изображений /Библиотека шрифтов.
- Область отображения.
- Перечень страниц проекта
- Территория редактирования атрибутов выбранного элемента.
- Окно вывода результатов компиляции.
- Окно для ввода кода, делаемого при происхождении события.
- Меню управления выравниванием и порядком элементов.
Сразу после создания проекта в нём будет создана первая страниц с индексом 0 именем по умолчанию “page0”. Данное имя возможно поменять, сделав двойной клик на нём и введя новое имя. Имя страницы должно быть неповторимым в пределах проекта. По окончании ввода нового имени страницы нужно надавить “Enter”. Разглядим меню перечня страниц (5). — Добавить страницу.— Удалить страницу.
Индексы страниц будут пересчитаны для устранения вакуумов. — Засунуть страницу перед выделенной. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз. — Поднять страницу в перечне вверх. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз. — Опустить страницу в перечне вниз.
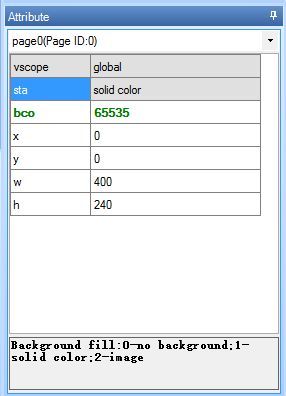
Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз. — Скопировать выделенную страницу. Копия выделенной страницы будет добавлена в низ перечня. — Удалить все станицы.При выборе страницы в перечне, в зоне редактирования атрибутов (6) будет вероятно поменять параметры странницы.При выборе определённого атрибута в нижней части данной территории будет продемонстрирована дополнительная информация по атрибуту. Я до конца не освоил либо не осознал необходимость всех атрибутов имеющихся в редакторе, исходя из этого буду говорить лишь о тех, с которыми разобрался.Атрибуты страницы.
- vscope – Видимость. Вероятные значения:
- local – видимость в пределах данной страницы
- global – видимость на всех страницах. Мне неясно назначение данного атрибута в контексте страницы.
Следующий атрибут зависит от режима заливки фона.В режиме “no background” данный атрибут отсутствует.В режиме “solid color” это атрибут “bco”. Он определяет каким цветом будет заливаться фон страницы. В поле значения данного атрибута отображается код цвета в формате Hight Color. При двойном клике на этом поле раскрывается окно выбора цвета.Данное окно употребляется при задании значений всех атрибутов связанных с цветом.В режиме “image” это атрибут “pic”. Он определяет, какое изображение употребляется для заднего фона страницы. При двойном клике на поле значения данного атрибута раскрывается окно выбора изображения.Данное окно так же употребляется в программе для задания значений всех атрибутов связанных с изображением.Остальные атрибуты показывают размеры страницы, и доступны для редактирования, но я не рекомендую их трогать, потому, что поведение страницы в этом случае не предсказуемо.Сейчас разглядим библиотеку шрифтов и библиотеку изображений. Они находятся в зоне 3 на вкладках “Picture” и “Fonts” соответственно.Вкладка “Picture”.На вкладке показываются загруженные в проект изображения, конечно отображены их размеры и индекс.Меню вкладки. — Добавить изображение. При нажатии данной кнопки откроется стандартное окно выбора файла изображения на диске. Вероятен множественный выбор. — Удалить выделенное изображение. Индексы изображений будут пересчитаны для устранения вакуумов. — Заменить выделенное изображение. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение заменит выделенное, наряду с этим не только в библиотеке, но и в тех местах, где оно употребляется. — Засунуть новое изображение перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение вставится перед выделенным. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз. — Поднять изображение в перечне вверх. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз. — Опустить изображение в перечне вниз. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз. — удалить все изображения.Вкладка “Fonts”.На данной вкладке отображаются шрифты, применяемые в проекте. Для того что бы добавить шрифт в проект, нужно сперва сгенерировать файл шрифта посредством инструмента “Font Generator”. Этот инструмент вызывается из главного меню программы “Tools” — “Font Generator”.В окне этого инструмента нужно выбрать размер шрифта, выбрать исходный шрифт из совокупности, схему (я, честно говоря, не осознал что это такое) и ввести имя шрифта которое будет отображаться в перечне шрифтов. После этого нажимаем кнопку “Generate font”. Наряду с этим будет запрошено имя сохранения файла и место шрифта. Файл шрифта сохраняется с расширением “.zi”. При закрытии окна “Font Generator” будет предложено сходу добавить сгенерированный шрифт в библиотеку шрифтов проекта.Меню вкладки. — Добавить шрифт. При нажатии данной кнопки откроется стандартное окно выбора файла шрифта на диске. Вероятен множественный выбор. — Удалить выделенный шрифт. Индексы шрифтов будут пересчитаны для устранения вакуумов. — Заменить выделенный шрифт. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт заменит выделенный, наряду с этим не только в библиотеке, но и в тех местах, где он употребляется. — Засунуть новый шрифт перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт вставится перед выделенным. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз. — Поднять шрифт в перечне вверх. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз. — Опустить шрифт в перечне вниз. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз. — Пред просмотр выделенного шрифта. — удалить все шрифты.Сейчас разглядим библиотеку элементов (2).Элементы в проект добавляются кликом по нему. Графические элементы добавляются в позицию 0@0, таймер и переменная в строчок под территорией экрана.Фактически все графические элементы имеют атрибуты “objname”, “vscope” и “sta”. Кратко я уже поведал о последних двух в контексте страницы. Мало расширю рассказ.
- “objname” – имя элемента. Употребляется при написании кода и при запросах к атрибутам через UART.
Атрибут “vscope” определяет доступность элемента для трансформации его атрибутов и может иметь два значения:
- “local” – прочесть и поменять атрибуты элемента возможно, лишь в случае если активна страница, на которой он расположен. Это относится как кода исполняемого на самой панели, так и при запросах через UART.
- “global” — прочесть и поменять атрибуты элемента возможно в любую секунду времени. Это относится как кода исполняемого на самой панели, так и при запросах через UART. При применении этого значения атрибута нужно смотреть за уникальностью имени в пределах всего проекта.
Атрибут “sta” определяет режим заливки фона элемента и может иметь следующие значения:
- “solid color” – заливка фона целым цветом.
- “image” – применение картины в качестве фона. Размер элемента подгоняется под размер картины.
- “crop image” – дословный перевод «вырезанное изображение». По смыслу самый близко как ни необычно к прозрачному фону. Идеология такая. В качестве фона берётся картина, но она накладывается в нулевые координаты страницы. В качестве фона элемента употребляется участок изображения, что сходится с проекцией элемента на область страницу. Но это легче попытаться, чем растолковать.
В перечне атрибутов (6) часть из них продемонстрирована зелёным цветом. Эти атрибуты доступны для записи и чтения как посредством кода исполняемого на самой панели, так и посредством команд через UART. Атрибуты, продемонстрированные чёрным цветом, изменяются лишь через редактор на этапе разработки проекта.Разглядим дешёвые элементы. — Поле с текстом. Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Данный атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картины для фона. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картины для фона. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color, которым будет написан текст
- “font” – индекс шрифта, которым будет написан текст.
- “xcen” – Горизонтальное выравнивание. Вероятные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
— Поле с числовым значением. Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Данный атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картины для фона. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картины для фона. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color которым будет написано число.
- “font” – индекс шрифта, которым будет написано число.
- “xcen” – Горизонтальное выравнивание. Вероятные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
— Кнопка без фиксации. Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет кнопки в не надавленном положении. Данный атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bco2” – цвет кнопки в надавленном положении. Данный атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картины кнопки в не надавленном положении. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic2” – индекс картины кнопки в надавленном положении. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картины кнопки в не надавленном положении. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс2” – индекс вырезанной картины кнопки в надавленном положении. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи на кнопке в не надавленном положении. Значение атрибута – код цвета в формате Hight Color.
- “pco2” – цвет надписи на кнопке в надавленном положении. Значение атрибута – код цвета в формате Hight Color.
- “font” – индекс шрифта, которым будет написана надпись на кнопке.
- “xcen” – Горизонтальное выравнивание. Вероятные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
— Прогресс бар. Отображает заполненную на заданное значение процентов линейку. Весьма увлекательное ответ реализовано при применении изображений. Имеется два изображения. К примеру, термометра. На одном он пустой (0%), на втором он же полный(100%).По окончании привязки его к элементу прогресс бар в зависимости от заданного значения показывает часть первого изображения и часть второго.Атрибуты элемента:
- “objname”
- “vscope”
- “sta” – вероятные значения: “solid color” и “image”
- “dez” – направление. Вероятные значения:
- “horizontal” – по горизонтали
- “vertical” – по вертикали
-КартинкаАтрибуты элемента:
- “objname”
- “vscope”
- “pic” – индекс картины.
- “x” и “y” – координаты вставки картины
- “w” и “h” – высота и ширина картины.
— Вырезанное изображение. Атрибуты элемента:
- “objname”
- “vscope”
- “picс” – индекс картины.
- “x” и “y” – координаты вставки картины
- “w” и “h” – высота и ширина картины
— Невидимая кнопка. Атрибуты элемента:
- “objname”
- “vscope”
- “x” и “y” – координаты вставки картины
- “w” и “h” – высота и ширина картины
— Стрелочный индикатор. Отображает стрелку, развёрнутую на заданный угол. Атрибуты элемента:
- “objname”
- “vscope”
- “sta” Вероятные значения: “solid color” и “crop image”
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Данный атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “picс” – индекс вырезанной картины на фоне. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – значение угла поворота стрелки от 0 до 360.
- “wid” – толщина стрелки. Значение от 0 до 5.
- “pco” – цвет стрелки. Значение атрибута – код цвета в формате Hight Color.
- “x” и “y” – координаты вставки элемента
- “w” и “h” – высота и ширина элемента.
— График. Элемент сооружает график по точкам, передаваемым ему кодом, исполняемым на панели либо через UART. Поддерживает до четырёх графиков отображаемых в один момент.
С моей точки зрения элемент ещё пока не доделанный. Обстоятельство для того чтобы мнения обрисую ниже.Атрибуты элемента:
- “objname”
- “vscope”
- “dir” – направление построения. Вероятные значения:
- “left to right” – слева направо
- “right ti left” – справа налево
— СлайлерАтрибуты элемента:
- “objname”
- “vscope”
- “mode” – направление слайдера. Вероятные значения:
- “horizontal” – по горизонтали
- “Vertical” – по вертикали
-Тумблер с двумя фиксированными положениями.Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco0” – цвет тумблера в положении 0. Данный атрибут появляется при выборе значения “solid color” в атрибуте “ниссан”
- “блюберд1” – цвет тумблера в положении 1. Данный атрибут появляется при выборе значения “solid color” в атрибуте “ниссан”
- “блюберд0” – индекс картины тумблера в положении 0. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic1” – индекс картины тумблера в положении 1. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс0” – индекс вырезанной картины тумблера в положении 0. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс1” – индекс вырезанной тумблера в положении 1. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – положение тумблера. Вероятные значения 0 и 1
- “x” и “y” – координаты вставки кнопки
- “w” и “h” – высота и ширина кнопки.
Сейчас разглядим не отображаемые элементы. При добавлении на страницу они не добавляются на экран, а находятся на особой панели редактора. — Переменная. Помогает для применения хранения данных при расчетах, делаемых в коде конкретно на панели. В зависимости от типа хранит или числовое значение, или строковоеАтрибуты элемента:
- “objname”
- “vscope”
- “sta” — тип переменной. Вероятные значения:
- “Number” – переменная хранит числовое значение
- “String” – переменная хранит строковое значение
-Таймер. Приводит к вызову события “Timer Event” иногда через заданное время.Атрибуты элемента:
- “objname”
- “vscope”
- “tim” – период срабатывания таймера в миллисекундах. Вероятные значения от 50 ms. до 65535 ms.
- “en” – работа таймера. При значении 0 – отсчёт времени остановлен, при значении – 1 трудится.
Поведение глобальных и локальных элементов.Локальные элементы при отрисовке страницы, к которому они привязаны, постоянно инициализируются значениями, присвоенными в момент разработки проекта. На протяжении отображения страницы эти значения возможно поменять посредством кода исполняемого на панели либо через UART, но при переходе на другую страницу все поменянные значения атрибутов сбрасываются на установленные при разработке.
Значения атрибутов глобальных элементов при переходе со страницы на страницу не изменяются.Элемент “Waveform” (График) не работает в глобальном режиме и в любом случае ведёт себя как локальный. При переходе на станицу, к которой он привязан, он неизменно отрисовавается безлюдным, и с настройками, установленными при разработке. Вероятнее, потому, что проект Nextion HMI достаточно юный, данный элемент просто не закончен.Написание кода исполняемого на панели.
Код, исполняемый на панели, и имеет событийную базу. Другими словами конкретно код пишется в обработчиках событий элементов и исполняется при происхождении соответствующих событий.Для начала разглядим события, происходящие на панели.События страницы:
- Preinitialize Event – событие происходит перед отрисовкой страницы.
- Postinitialize Event – событие происходит сразу после отрисовки страницы.
- Touch Press Event – событие происходит при нажатии на экран в месте свободном от вторых элементов. При нажатии на элемент событие вызывается у него.
- Touch Release Event – событие происходит по окончании отпускания предварительно надавленной области станицы свободной от вторых элементов.
Все элементы, не считая не отображаемых, имеют два отпускания события – и обработчика нажатия.
- Touch Press Event – событие происходит при нажатии на элемент
- Touch Release Event – событие происходит по окончании отпускания предварительно надавленного элемента.
У элемента Slider (слайдер) имеется событие “Touch Move” которое происходит при каждом перемещении курсора на оду позицию.У элемента Timer (таймер) имеется единственный обработчик события срабатывания таймера – «Timer Event.» Команды операции и условные операторы, поддерживаемые панельюПереход на страницуpage довод – перейти на страницу. В качестве довода может выступать или имя, или индекс страницы.Пример – при нажатии на кнопку происходит переход на страницу page1 c индексом 1. Команда написана в обработчике события Touch PressEven:pagepage1илиpage 1Запись либо чтение значения атрибутаЧтение значения довода имя элемента.довод илиимя страницы. имя элемента.аргументЗапись значения в аргументимя элемента.довод=значение илиимя страницы. имя элемента.довод=значение Пример: По нажатию кнопки значение довода “val” из поля с числовым значением с именем “n0” перепишется в довод “val” поля с числовым значением с именем “n1”.
Так же из довода “txt” текстового поля с именем “t0” строка перепишется в довод “txt” текстового поля с именем “t1”. Все элементы находятся на странице с именем “page0”. Преобразование типовcov значение1, значение2, долга где:
- значение1 — атрибут источника к примеру n0.val
- значение2 – атрибут приёмника к примеру t0.txt
- долга — долга строки. При значении 0 – автоматическое определение. В случае если идёт преобразование из в строчок — это долга целевого атрибута, в случае если строка преобразуется в число, это протяженность атрибута-источника.
В случае если типы атрибута приёмника и атрибута источника однообразны будет выдана неточность компиляцииПримеры.
- строка и “Значение” (атрибута) текстового поля “t0” при нажатии кнопки преобразуется в число и записывается в довод “val” (число) поля с числовым значением “n0”
- Значение атрибута “val” (число) поля с числовым значением “n0” при нажатии кнопки преобразуется в число и записывается в довод “txt” (строка) текстового поля “t0”
Математические операции.Поддерживаются операции сложения (+), вычитания (-), умножения(*) и деления (/).Нужно учитывать что панель может трудиться лишь с целыми положительными числами.Пример. При нажатии кнопки начинает трудиться таймер и додаёт единицу к значению числового поля “n0”. При отпускании кнопки счёт заканчивается.Настройки таймера “tm0”Довод “tim” – 1000 ms. При работе таймера событие “Timer Event” вызывается 1 раз в 1000 миллисекунд.Довод “en” – 0. По умолчанию таймер отключён.Код в событии “Touch Press Event” копки.При нажатии кнопки в значение довода “en” таймера “tm0” заносится 1. Другими словами таймер включается.Код в событии “Touch Release Event” копки.При отпускании кнопки в значение довода “en” таймера “tm0” заносится 0. Другими словами таймер отключается.Код в событии “Timer Event” таймера “tm0”При каждом срабатывании таймера к значению довода “val” цифрового поля “n0” добавляется единица и записывается в данный же довод.Условные операторы.Примеры записи:if(t0.txt==”123456”) { рage 1 } В случае если значения атрибута “txt” текстового поля “t0” равняется «123456» то переходим на страницу с индексом 1.if(b0.txt==”start”) { b0.txt==”stop” } ниссан {блюберд0.txt==”start” }В случае если значения атрибута “txt” кнопки “t0” равняется «start» то записываем в данный атрибут значение «stop» в противном случае записываем в данный атрибут значение «stop».if(b0.txt==”1”) { b0.txt==”2” } else if (b0.txt==”2” ) {b0.txt==”3” }else {b0.txt==”1” } В случае если значения атрибута “txt” кнопки “t0” равняется «1» то записываем в данный атрибут значение «2» в противном случае: ( eсли значения атрибута “txt” кнопки “t0” равняется «2» записываем в данный атрибут значение «3» в противном случае записываем в данный атрибут значение «1»).Вероятные операторы сравнения:
- Для числовых значений
- больше
- меньше
- == равняется
- != не равняется
- = больше либо равняется
Положенные “()” и операторы связи не допускается, к примеру нельзя использовать такую конструкцию: if(j0.val + 1 0). Для решения таких задач нужно применять переменные.Поддерживаются положенные “if” и “else if”.Отладка проекта. В состав Nextion Editor входит симулятор проекта. Для его запуска нужно надавить кнопку “Debug” ()главного меню. Наряду с этим проект откомпилируется и откроется в симуляторе где возможно будет проверить работу проекта.Загрузка проекта в панель. Для загрузки проекта в панель существует два способа. Первый способ – через UART. Для этого нужен переходник USB — UART. Подключаем его в соответствии с таблицой.
| +5V | +5V |
| RX | TX |
| TX | RX |
| GND | GND |
В редакторе нажимаем кнопку “Upload” ()главного меню. Наряду с этим проект компилируется и раскрывается окно загрузки. Возможно сходу установит порт, под которым в совокупности установился переходник, возможно покинуть автопоиск.
Нажимаем “GO” и начинается загрузка проекта в панель. При громадных проектов, в особенности с громадными ресурсами в виде шрифтов и картинок время загрузки может быть около пара мин.. По окончании окончания загрузки панель перезагрузится и перейдёт в рабочий режим.Я пользовался лишь этим способом загрузки, но имеется ещё один метод, с применением карты Miro SD.Поведаю теорию. Карта должна быть отформатирована в формате FAT32. В редакторе нажимаем кнопку “Compile” ().
При успешной компиляции в окне вывода результатов компиляции (7) не должно быть красных строчков.Затем в Главном меню открываем пункт “File” и выбираем “Open build folder”Откроется папка со скомпилированными файлами проекта. Выбираем файл с именем отечественного проекта и расширением “.tft” в головную директорию SD карты. Фай с таким расширением на карте должен быть один. После этого вставляем карту в отключенную от питания панель и подаём на неё питание.
При подаче питания панель найдёт у себя карту, и ели обнаружит ней файл с расширением “.tft” начнёт загрузку проекта с неё. Процесс загрузки будет отображаться на экране. По окончании окончания загрузки нужно отключить питание от панели и извлечь SD карту.Я, само собой разумеется, поведал не все возможности панели Nextion HMI а лишь те с которыми сам столкнулся в ходе интеграции помощи панели в программу FLProg. Более детально о панели возможно почитать на сайте wiki.iteadstudio.com/Nextion_HMI_Solution.В следующих уроках я поведаю, как организовать сотрудничество панели Nеxtion HMI и Arduino применяя программу FLProg.Благодарю за внимание
Случайная статья:
FLProg + Nextion HMI. Урок 3
Похожие статьи:
-
На прошлых уроках (урок 1, урок 2) я поведал, как рисовать интерфейс панели Nextion HMI, как руководить панелью посредством Arduino. В этом уроке я…
-
Создание проектов в программе flprog. урок первый
В прошлой статье я представил проект FLProg. Сейчас я желаю поведать, как трудиться в данной программе.У программистов в качестве первого урока принято…
-
Flprog — объединение плат arduino в информационное кольцо
Начиная с версии 1.10.5, программа FLProg разрешает объединять пара плат Arduino в кольцевую UART сеть. Сперва разглядим, как это происходит. Платы…


 Февраль 18, 2015
Февраль 18, 2015  intellcity
intellcity  Опубликовано в
Опубликовано в  Метки:
Метки: